Table of Contents
Portfolio Website Using Html and Css
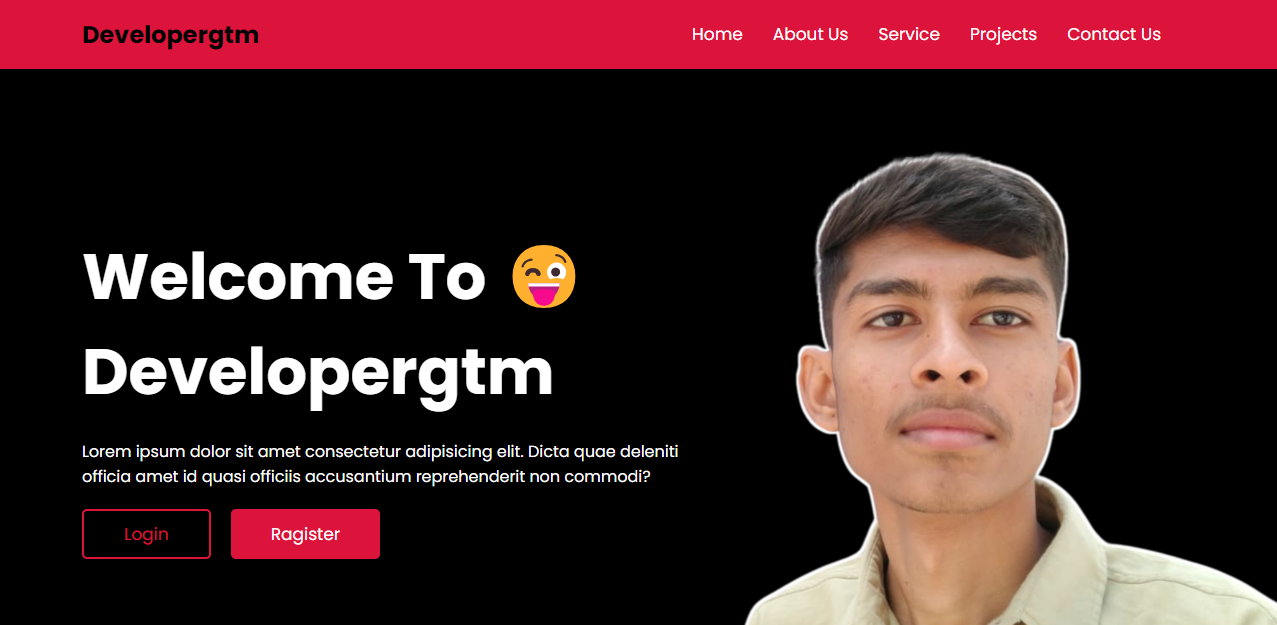
Welcome all of you to my portfolio projects. Today we have designed a very good portfolio website. To design the portfolio website, we have developed it with HTML CSS, the preview of which you can see below.
In this portfolio website, we have used images in the background of the hero section which you can edit as per your requirement and also if you want to use these images then you can take them from my GitHub account.
This code is HTML code and an image has been used in the background of this section. You can see it in the code below.
<section class=”hero-sec”>
<div class=”text”>
<p class=”head-text”>Welcome To 😜 <br> Developergtm</p>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit. Dicta quae deleniti officia amet id quasi
offices
accusantium apprehenderit non commodi?</p>
<div class=”btn”>
<button class=”button-one”>Login</button>
<button>Register</button>
</div>
</div>
</section>
In this, this is the code of css, the code of HTML is connected to css, you can change the image in this way, you have to enter the name of your image in the URL of the background image tag.
.hero-sec {
background-image: url(“bg.jpg”);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 650px;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
width: 100%;
,
Portfolio Website Html Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title><link rel="preload" as="image" imagesrcset="https://developergtm.in/wp-content/uploads/2024/04/Screenshot-2024-04-02-211502.png" imagesizes="(max-width: 749px) 100vw, 749px" /><link rel="preload" as="font" href="https://developergtm.in/wp-content/themes/smart-mag/css/icons/fonts/ts-icons.woff2?v3.1" type="font/woff2" crossorigin="anonymous" />
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap"
rel="stylesheet">
</head>
<body>
<nav class="header">
<div class="logo">
<h1>Developergtm</h1>
</div>
<div class="item">
<a href="/">Home</a>
<a href="/">About Us</a>
<a href="/">Service</a>
<a href="/">Projects</a>
<a href="/">Contact Us</a>
</div>
</nav>
<section class="hero-sec">
<div class="text">
<p class="head-text">Welcome To 😜 <br> Developergtm</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dicta quae deleniti officia amet id quasi
officiis
accusantium reprehenderit non commodi?</p>
<div class="btn">
<button class="button-one">Login</button>
<button>Ragister</button>
</div>
</div>
</section>
<section class="about">
<div class="txt">
<h1>About Me</h1>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Optio, exercitationem!</p>
</div>
<div class="about-text">
<div class="left">
<img decoding="async" src="about.jpg" alt="">
</div>
<div class="right">
<p><span>Hello I'm Goutam Prajapat Web Developer..🤩</span> <br> Lorem ipsum dolor sit amet consectetur
adipisicing
elit. Sapiente iste, eos iure facilis eius quia perspiciatis inventore beatae numquam eligendi optio
eaque distinctio alias reprehenderit similique saepe natus odio quidem! Libero pariatur hic tempora
tenetur nobis eos facilis commodi aut ut modi, animi aliquam impedit recusandae officia corrupti
aspernatur. Expedita. Lorem ipsum, dolor sit amet consectetur adipisicing elit. At aspernatur
distinctio sequi, doloremque illo itaque quidem. Quam recusandae blanditiis enim eaque fugiat ab
consectetur in nobis, sit libero? Eius rerum ipsum dolores, culpa, sequi maiores sed ratione
inventore ad neque, ullam commodi in laudantium aliquid enim asperiores eligendi veritatis!
Veritatis.</p>
</div>
</div>
</section>
<section class="service">
<div class="txt">
<h1>My Service</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat, sint.</p>
</div>
<div class="main-box">
<div class="box">
<img decoding="async" src="https://cdn-icons-png.flaticon.com/512/3528/3528221.png" alt="">
<h1>Web Design</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ex ratione iure velit maxime recusandae
optio dignissimos? Tempore ducimus praesentium et.</p>
</div>
<div class="box">
<img decoding="async" src="https://cdn-icons-png.flaticon.com/512/3281/3281306.png" alt="">
<h1>Advertising</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ex ratione iure velit maxime recusandae
optio dignissimos? Tempore ducimus praesentium et.</p>
</div>
<div class="box">
<img decoding="async" src="https://cdn-icons-png.flaticon.com/512/1157/1157109.png" alt="">
<h1>App Design</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ex ratione iure velit maxime recusandae
optio dignissimos? Tempore ducimus praesentium et.</p>
</div>
</div>
</section>
<section class="skill">
<div class="txt">
<h1>My Skills</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Rem, adipisci.</p>
</div>
<div class="main-box">
<div class="left">
<p><span>My creative skills & experiences.</span> <br> Lorem ipsum dolor sit amet consectetur
adipisicing
elit. Sapiente iste, eos iure facilis eius quia perspiciatis inventore beatae numquam eligendi optio
eaque distinctio alias reprehenderit similique saepe natus odio quidem! Libero pariatur hic tempora
tenetur nobis eos facilis commodi aut ut modi, animi aliquam impedit recusandae officia corrupti
aspernatur. Expedita. Lorem ipsum,.</p>
</div>
<div class="right">
<label>HTML <span style="padding-left: 400px;">70%</span></label>
<div class="divone"><div class="div2"></div></div>
<label>CSS <span style="padding-left: 400px;">70%</span></label>
<div class="divone"><div class="div2"></div></div>
<label>Javascript <span style="padding-left: 289px;">70%</span></label>
<div class="divone"><div class="div2"></div></div>
<label>Php <span style="padding-left: 400px;">70%</span></label>
<div class="divone"><div class="div2"></div></div>
<label>Python <span style="padding-left: 400px;">70%</span></label>
<div class="divone"><div class="div2"></div></div>
</div>
</div>
</section>
<section class="team">
<div class="txt">
<h1>My Team</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat, sint.</p>
</div>
<div class="main-box">
<div class="box">
<img decoding="async" src="about.jpg" alt="">
<h1>Web Design</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ex ratione iure velit maxime recusandae
optio dignissimos? Tempore ducimus praesentium et.</p>
</div>
<div class="box">
<img decoding="async" src="about.jpg" alt="">
<h1>Content Writer</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ex ratione iure velit maxime recusandae
optio dignissimos? Tempore ducimus praesentium et.</p>
</div>
<div class="box">
<img decoding="async" src="about.jpg" alt="">
<h1>SEO Expert</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ex ratione iure velit maxime recusandae
optio dignissimos? Tempore ducimus praesentium et.</p>
</div>
</div>
</section>
<section class="project">
<div class="txt">
<h1>My Projects</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatem, doloribus.</p>
</div>
<div class="main-box">
<div class="box">
<img decoding="async" src="tham.jpg" alt="">
<p>How to Create a Love Puzzle Using Html Csss And Javascript</p>
</div>
<div class="box">
<img decoding="async" src="tham.jpg" alt="">
<p>How to Create a Love Puzzle Using Html Csss And Javascript</p>
</div>
<div class="box">
<img decoding="async" src="tham.jpg" alt="">
<p>How to Create a Love Puzzle Using Html Csss And Javascript</p>
</div>
<div class="box">
<img decoding="async" src="tham.jpg" alt="">
<p>How to Create a Love Puzzle Using Html Csss And Javascript</p>
</div>
<div class="box">
<img decoding="async" src="tham.jpg" alt="">
<p>How to Create a Love Puzzle Using Html Csss And Javascript</p>
</div>
<div class="box">
<img decoding="async" src="tham.jpg" alt="">
<p>How to Create a Love Puzzle Using Html Csss And Javascript</p>
</div>
</div>
<div class="btn">
<button>View More</button>
</div>
</section>
<footer class="foot">
<div class="copyright">
<p>copyright © 2024 Design By <span>Goutam Prajapat</span></p>
</div>
<div class="item">
<a href="/">About Us</a>
<a href="/">Privacy Policy</a>
<a href="/">Terms Condition</a>
<a href="/">Disclaimer</a>
<a href="/">Contact Us</a>
</div>
</footer>
<script src="main.js"></script>
</body>
</html>
Portfolio Website Css Code
* {
margin: 0;
padding: 0;
font-family: "Poppins", sans-serif;
}
.header {
display: flex;
justify-content: space-between;
padding: 0 10%;
align-items: center;
height: 70px;
box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px;
background-color: crimson;
}
.header .item {
display: flex;
column-gap: 30px;
}
.header .item a {
text-decoration: none;
font-size: 17px;
color: white;
}
.header .item a:hover {
color: rgb(119, 107, 107);
}
.hero-sec {
background-image: url("bg.jpg");
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 650px;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
width: 100%;
}
.hero-sec .text {
padding: 0 10%;
width: 600px;
display: flex;
flex-direction: column;
row-gap: 20px;
}
.hero-sec .text .btn {
display: flex;
column-gap: 20px;
}
.hero-sec .text .btn .button-one {
padding: 10px 40px;
border: 2px solid crimson;
background-color: black;
color: crimson;
font-size: 17px;
border-radius: 5px;
cursor: pointer;
transition: all 0.3s ease-in-out;
}
.hero-sec .text .btn .button-one:hover {
padding: 10px 40px;
border: none;
background-color: crimson;
color: white;
}
.hero-sec .text .btn button {
padding: 10px 40px;
background-color: crimson;
border: none;
font-size: 17px;
color: white;
border-radius: 5px;
cursor: pointer;
transition: all 0.3s ease-in-out;
}
.hero-sec .text .btn button:hover {
padding: 10px 40px;
border: 2px solid crimson;
background-color: black;
color: crimson;
}
.hero-sec .head-text {
color: white;
font-size: 4rem;
font-weight: 700;
}
.hero-sec p {
color: white;
}
.about {
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
padding: 0 10%;
padding-top: 40px;
padding-bottom: 40px;
height: auto;
}
.about .txt {
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
}
.about .about-text {
margin-top: 30px;
display: flex;
column-gap: 44px;
align-items: center;
justify-content: center;
}
.about .about-text .left img {
/* width: 411px; */
height: 370px;
border-radius: 8px;
}
.about .about-text .right p {
text-align: justify;
}
.about .about-text .right p span {
color: crimson;
font-size: 20px;
}
.service {
background-color: black;
color: white;
padding-top: 40px;
padding-bottom: 40px;
}
.service .txt {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.service .main-box {
margin-top: 30px;
padding: 0 10%;
display: flex;
column-gap: 20px;
align-items: center;
justify-content: center;
}
.service .main-box .box {
background-color: #222;
width: 350px;
overflow: hidden;
padding: 20px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
row-gap: 20px;
height: 300px;
border-radius: 7px;
}
.service .main-box .box img {
width: 100px;
}
.team {
background-color: black;
color: white;
padding-top: 40px;
padding-bottom: 40px;
}
.team .txt {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.team .main-box {
margin-top: 30px;
padding: 0 10%;
display: flex;
column-gap: 20px;
align-items: center;
justify-content: center;
}
.team .main-box .box {
background-color: #222;
width: 350px;
overflow: hidden;
padding: 20px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
row-gap: 20px;
height: 300px;
border-radius: 7px;
cursor: pointer;
transition: all 0.4s ease-in-out;
}
.team .main-box .box:hover {
background-color: crimson;
color: white;
}
.team .main-box .box img {
width: 100px;
border-radius: 50%;
border: 2px solid crimson;
}
.skill {
padding-top: 40px;
padding-bottom: 40px;
}
.skill .main-box {
margin-top: 30px;
display: flex;
column-gap: 40px;
padding: 0 10%;
align-items: center;
justify-content: center;
}
.skill .txt {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.skill .main-box .left p {
text-align: justify;
}
.skill .main-box .left p span {
color: crimson;
}
.skill .main-box .right .divone {
width: 500px;
height: 5px;
background-color: #222;
}
.skill .main-box .right {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
row-gap: 8px;
}
.skill .main-box .right label {
display: flex;
align-items: center;
}
.skill .main-box .right .div2 {
width: 400px;
height: 5px;
background-color: crimson;
}
.project .txt {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.project {
padding-top: 40px;
padding-bottom: 40px;
}
.project .btn {
display: flex;
justify-content: center;
align-items: center;
margin-top: 20px;
}
.project .btn button {
padding: 10px 40px;
background-color: crimson;
border: none;
font-size: 17px;
color: white;
border-radius: 5px;
cursor: pointer;
transition: all 0.3s ease-in-out;
}
.project .btn button:hover {
padding: 10px 40px;
border: 2px solid crimson;
background-color: white;
color: crimson;
}
.project .main-box {
margin-top: 30px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
padding: 0 10%;
}
.project .main-box .box {
width: 339px;
overflow: hidden;
margin: 10px;
height: auto;
border-radius: 8px;
box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px;
}
.project .main-box .box img {
width: -webkit-fill-available;
height: auto;
}
.project .main-box .box p {
padding: 20px;
transition: all 0.4s ease-in-out;
}
.project .main-box .box p:hover {
text-decoration: underline;
color: crimson;
cursor: pointer;
}
.foot {
display: flex;
justify-content: space-between;
padding: 0 5%;
align-items: center;
height: 70px;
box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px;
background-color: black;
}
.foot .copyright p{
color: white;
}
.foot .copyright p span{
color: crimson;
cursor: pointer;
}
.foot .item {
display: flex;
column-gap: 30px;
}
.foot .item a {
text-decoration: none;
font-size: 17px;
color: white;
}
.foot .item a:hover {
color: rgb(119, 107, 107);
}