Table of Contents
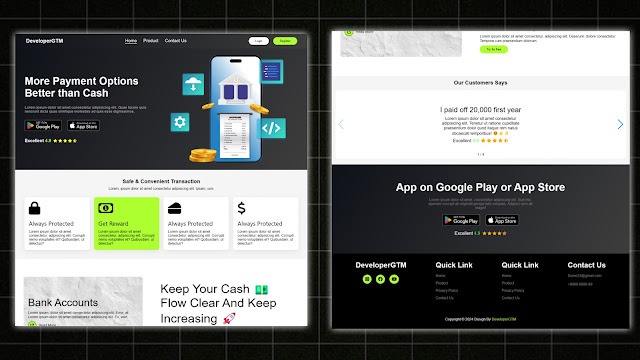
How to Create Finance website Using HTML CSS & JavaScript
Hello friends, today we have designed the Finke website, to create which we have used JavaScript along with HTML and CSS.
Friends, in this we used JavaScript because in the end, we have shown the review given by the people on the website to the people because if you add this in your website, then people will know about your service and they will know about it. So that we can know how good service this website provides.
In this website, I have designed a better website with less code, which you can see in the codepen below.
Finance Website Navbar And Home Section Code
<nav class="header">
<div class="logo">
<h1>DeveloperGTM</h1>
</div>
<div class="header-item">
<a class="home-btn" href="/">Home</a>
<a href="/">Product</a>
<a href="/">Contact Us</a>
</div>
<div class="btn">
<button class="login">Login</button>
<button>Register</button>
</div>
</nav>
<section class="home">
<div class="main-sec">
<div class="left">
<div class="txt">
<p>More Payment Options Better than Cash</p>
<h4>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae facere quia nesciunt dicta quas similique
molestias ad quis esse dignissimos.</h4>
<div class="btn">
<a href="/" tabIndex="0"><img decoding="async" class="bn45"
src="https://upload.wikimedia.org/wikipedia/commons/thumb/7/78/Google_Play_Store_badge_EN.svg/2560px-Google_Play_Store_badge_EN.svg.png"
alt="bn45" /></a>
<a href="/" tabIndex="0"><img decoding="async" class="bn46"
src="https://developer.apple.com/assets/elements/badges/download-on-the-app-store.svg" alt="bn45" /></a>
</div>
<div class="rat">
<p>Excellent <span>4.9</span></p>
<div class="star">
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star-half-stroke"></i>
</div>
</div>
</div>
</div>
<div class="right">
<img decoding="async" width="550px"
src="https://solutionanalysts.com/user/pages/03.industries/02.finance-app-development/finance-mobile-apps.png"
alt="">
</div>
</div>
</section>
Finance Website Pay Section Code
This code of the finance website is the code of the pay section, in which the company provides rewards and other things to the users. This section has been created for that.
<section class="pay-sec">
<div class="txt">
<h1>Safe & Convenient Transaction</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsam, iure.</p>
</div>
<div class="main-box">
<div class="box">
<i class="fa-solid fa-lock"></i>
<p class="head">Always Protected</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Corrupti nemo voluptates et? Quibusdam, ut
delectus?</p>
</div>
<div class="box reward">
<i class="fa-regular fa-money-bill-1"></i>
<p class="head">Get Reward</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Corrupti nemo voluptates et? Quibusdam, ut
delectus?</p>
</div>
<div class="box">
<i class="fa-solid fa-cheese"></i>
<p class="head">Always Protected</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Corrupti nemo voluptates et? Quibusdam, ut
delectus?</p>
</div>
<div class="box">
<i class="fa-solid fa-dollar-sign"></i>
<p class="head">Always Protected</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Corrupti nemo voluptates et? Quibusdam, ut
delectus?</p>
</div>
</div>
</section>
Finance Website Bank Section Code
<section class="hero-sec">
<div class="main-sec">
<div class="left">
<p class="ac">Bank Accounts</p>
<p class="para">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error, at. Lorem ipsum dolor sit amet
consectetur adipisicing elit. Ex, velit.</p>
<div class="btn">
<i class="fa-solid fa-arrow-up-right-from-square"></i>
<p>Read More</p>
</div>
</div>
<div class="right">
<div class="txt">
<p class="head">Keep Your Cash 💵 Flow Clear And Keep Increasing 🚀</p>
<p class="para">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Deserunt, dolore consectetur.
Tempora cum praesentium dolorum.</p>
<input type="button" value="Try for free">
</div>
</div>
</div>
</section>
Finance Website User Review Section Code
<section class="cus-sec">
<div class="txt">
<h1>Our Customers Says</h1>
</div>
<!-- Swiper -->
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="txt">
<p class="head">I paid off 20,000 first year</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Tenetur ut ratione cupiditate praesentium dolor
quod itaque rem natus obcaecati temporibus! 😊✌️👌</p>
<div class="rat">
<p>Excellent <span>4.9</span></p>
<div class="star">
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star-half-stroke"></i>
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="txt">
<p class="head">I paid off 20,000 first year</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Tenetur ut ratione cupiditate praesentium dolor
quod itaque rem natus obcaecati temporibus! 😊✌️👌</p>
<div class="rat">
<p>Excellent <span>4.9</span></p>
<div class="star">
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star-half-stroke"></i>
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="txt">
<p class="head">I paid off 20,000 first year</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Tenetur ut ratione cupiditate praesentium dolor
quod itaque rem natus obcaecati temporibus! 😊✌️👌</p>
<div class="rat">
<p>Excellent <span>4.9</span></p>
<div class="star">
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star-half-stroke"></i>
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="txt">
<p class="head">I paid off 20,000 first year</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Tenetur ut ratione cupiditate praesentium dolor
quod itaque rem natus obcaecati temporibus! 😊✌️👌</p>
<div class="rat">
<p>Excellent <span>4.9</span></p>
<div class="star">
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star-half-stroke"></i>
</div>
</div>
</div>
</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>
</div>
</div>
</section>
Finance Website App & Footer Section Code
<section class="app-sec">
<div class="txt">
<p class="head">App on Google Play or App Store</p>
<p class="para">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum hic, aperiam suscipit ab eligendi
perspiciatis voluptas. Adipisci vero ab magni!</p>
</div>
<div class="btn">
<a href="/" tabIndex="0"><img decoding="async" class="bn45"
src="https://upload.wikimedia.org/wikipedia/commons/thumb/7/78/Google_Play_Store_badge_EN.svg/2560px-Google_Play_Store_badge_EN.svg.png"
alt="bn45" /></a>
<a href="/" tabIndex="0"><img decoding="async" class="bn46"
src="https://developer.apple.com/assets/elements/badges/download-on-the-app-store.svg" alt="bn45" /></a>
</div>
<div class="rat">
<p>Excellent <span>4.9</span></p>
<div class="star">
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star-half-stroke"></i>
</div>
</div>
</section>
<footer class="foot-sec">
<div class="main-box">
<div class="box1">
<h1>DeveloperGTM</h1>
<div class="social">
<i class="fa-brands fa-square-instagram"></i>
<i class="fa-brands fa-facebook"></i>
<i class="fa-brands fa-youtube"></i>
</div>
</div>
<div class="box2">
<h1>Quick Link</h1>
<div class="btn">
<a class="home-btn" href="/">Home</a>
<a href="/">Product</a>
<a href="/">Privacy Policy</a>
<a href="/">Contact Us</a>
</div>
</div>
<div class="box2">
<h1>Quick Link</h1>
<div class="btn">
<a class="home-btn" href="/">Home</a>
<a href="/">Product</a>
<a href="/">Privacy Policy</a>
<a href="/">Contact Us</a>
</div>
</div>
<div class="box4">
<h1>Contact Us</h1>
<div class="add">
<p>Demo24@gmail.com</p>
<p>+9999-9999-99</p>
</div>
</div>
</div>
<div class="copy">
<p>Copyright © 2024 Design By <span>DeveloperGTM</span></p>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
Finance Website CSS Code
* {
margin: 0;
padding: 0;
font-family: Arial, Helvetica, sans-serif;
}
body {
position: relative;
}
.header {
display: flex;
justify-content: center;
padding: 10px 30px;
column-gap: 286px;
align-items: center;
height: 50px;
background-image: linear-gradient(299deg, #3e3e3e, #0e1118);
}
.header .logo h1 {
color: white;
}
.header .header-item {
display: flex;
column-gap: 30px;
}
.header .header-item a {
text-decoration: none;
font-size: 20px;
color: white;
}
.header .header-item .home-btn {
border-bottom: 2px solid rgb(255, 255, 255);
}
.header .btn {
display: flex;
column-gap: 20px;
}
.header .btn .login {
padding: 10px 30px;
border-radius: 30px;
border: none;
background-color: white;
cursor: pointer;
}
.header .btn button {
padding: 10px 30px;
border-radius: 30px;
border: none;
cursor: pointer;
background-color: greenyellow;
}
.home .main-sec .left .txt .rat {
display: flex;
align-items: center;
column-gap: 10px;
}
.home .main-sec .left .txt .rat i {
color: yellow;
}
.home .main-sec .left .txt .rat p {
font-size: 20px;
}
.home .main-sec .left .txt .rat p span {
color: greenyellow;
}
.home {
background-image: linear-gradient(299deg, #3e3e3e, #0e1118);
background-size: cover;
height: 565px;
width: 100%;
display: flex;
align-items: center;
overflow: hidden;
justify-content: center;
}
.home .slide {
display: flex;
column-gap: 5px;
margin-top: 20px;
justify-content: center;
align-items: center;
}
.home .main-sec {
display: flex;
justify-content: center;
align-items: center;
padding: 88px;
padding-top: 80px;
}
.home .main-sec .left .txt {
display: flex;
flex-direction: column;
row-gap: 30px;
}
.home .left .txt p {
font-size: 3rem;
color: white;
font-weight: 700;
}
.home .left .txt h4 {
color: rgb(153, 147, 147);
}
.home .left .txt .btn {
display: flex;
column-gap: 25px;
}
.bn45 {
width: 170px;
height: 50px;
}
.bn46 {
width: 150px;
height: 50px;
}
.home .left {
width: 46vw;
padding: 30px;
}
.home .right {
width: 46vw;
}
.pay-sec {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
padding: 30px;
height: 350px;
background-color: whitesmoke;
}
.pay-sec .txt {
display: flex;
flex-direction: column;
align-items: center;
row-gap: 10px;
}
.pay-sec .main-box {
margin-top: 30px;
justify-content: center;
align-items: center;
column-gap: 20px;
display: flex;
}
.pay-sec .main-box .box {
background: white;
border-radius: 10px;
width: 257px;
height: 200px;
justify-content: center;
padding: 20px;
display: flex;
flex-direction: column;
row-gap: 11px;
box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px;
}
.pay-sec .main-box .reward {
background: greenyellow;
border-radius: 10px;
width: 257px;
height: 200px;
justify-content: center;
padding: 20px;
display: flex;
flex-direction: column;
row-gap: 11px;
box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px;
}
.pay-sec .main-box .box i {
font-size: 60px;
}
.pay-sec .main-box .box .head {
font-size: 27px;
color: black;
padding-top: 10px;
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
}
.hero-sec {
height: 450px;
background-color: white;
padding: 30px;
display: flex;
justify-content: center;
align-items: center;
}
.hero-sec .main-sec .left {
background-image: url("https://st2.depositphotos.com/1000111/11151/i/450/depositphotos_111516156-stock-photo-paper-texture-white-paper-sheet.jpg");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
width: 500px;
border-radius: 10px;
padding: 20px;
height: 300px;
}
.hero-sec .main-sec {
display: flex;
column-gap: 80px !important;
justify-content: center;
align-items: center;
}
.hero-sec .main-sec .left {
display: flex;
flex-direction: column;
row-gap: 10px;
justify-content: center;
}
.hero-sec .main-sec .left .btn {
display: flex;
column-gap: 10px;
align-items: center;
}
.hero-sec .main-sec .left .btn i {
padding: 10px;
background-color: greenyellow;
border: 1px solid;
cursor: pointer;
border-radius: 30px;
}
.hero-sec .main-sec .left .btn i:active {
background-color: white;
}
.hero-sec .main-sec .left .ac {
font-size: 3rem;
}
.hero-sec .main-sec .left .para {
line-height: 20px;
}
.hero-sec .main-sec .right .txt {
display: flex;
flex-direction: column;
row-gap: 10px;
justify-content: center;
}
.hero-sec .main-sec .right .txt .para {
line-height: 20px;
}
.hero-sec .main-sec .right {
width: 625px;
}
.hero-sec .main-sec .right .txt .head {
font-size: 3.5rem;
}
.hero-sec .main-sec .right input {
width: fit-content;
padding: 10px 30px;
border-radius: 30px;
border: none;
background-color: greenyellow;
cursor: pointer;
}
.cus-sec {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
padding: 30px;
height: 350px;
background-color: whitesmoke;
}
.cus-sec .txt {
display: flex;
flex-direction: column;
align-items: center;
row-gap: 10px;
}
.cus-sec .main-box {
margin-top: 30px;
justify-content: center;
align-items: center;
column-gap: 20px;
display: flex;
}
.swiper {
width: 100%;
height: 100%;
margin-top: 20px;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
display: flex;
justify-content: center;
border-radius: 10px;
align-items: center;
}
.swiper-slide .txt {
/* background: red; */
width: 380px;
padding: 30px;
}
.swiper-slide .rat {
display: flex;
align-items: center;
column-gap: 10px;
}
.swiper-slide .rat i {
color: rgb(255, 166, 0);
}
.swiper-slide .rat p {
font-size: 20px;
}
.swiper-slide .rat p span {
color: rgba(50, 255, 60, 0.904);
}
.swiper-slide .txt .head {
font-size: 2rem;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
.app-sec {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
padding: 30px;
background-image: linear-gradient(299deg, #3e3e3e, #0e1118);
height: 350px;
/* background-color: whitesmoke; */
}
.app-sec .txt {
display: flex;
flex-direction: column;
align-items: center;
row-gap: 20px;
text-align: center;
}
.app-sec .txt .head {
font-size: 3rem;
color: white;
font-weight: 700;
}
.app-sec .txt .para {
width: 52%;
color: rgb(133, 124, 124);
}
.app-sec .btn {
display: flex;
column-gap: 25px;
margin-top: 20px;
}
.bn45 {
width: 170px;
height: 50px;
}
.bn46 {
width: 150px;
height: 50px;
}
.app-sec .rat {
display: flex;
align-items: center;
column-gap: 10px;
margin-top: 20px;
}
.app-sec .rat i {
color: rgb(255, 166, 0);
}
.app-sec .rat p {
font-size: 20px;
color: white;
}
.app-sec .rat p span {
color: rgba(50, 255, 60, 0.904);
}
.foot-sec {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
padding: 30px;
height: 300px;
background-color: black;
}
.foot-sec .main-box {
display: flex;
column-gap: 130px;
align-items: baseline;
justify-content: center;
}
.foot-sec .main-box .box1 h1 {
color: white;
}
.foot-sec .main-box .box1 .social {
display: flex;
column-gap: 20px;
}
.foot-sec .main-box .box1 i {
color: black;
font-size: 20px;
background: greenyellow;
cursor: pointer;
padding: 10px;
border-radius: 30px;
}
.foot-sec .main-box .box2 h1 {
color: white;
}
.foot-sec .main-box .box2 i {
color: white;
}
.foot-sec .main-box .box1 {
display: flex;
flex-direction: column;
row-gap: 24px;
justify-content: center;
align-items: center;
}
.foot-sec .main-box .box2 .btn {
display: flex;
flex-direction: column;
row-gap: 15px;
padding-top: 20px;
}
.foot-sec .main-box .box2 .btn a {
text-decoration: none;
color: rgb(141, 137, 137);
}
.foot-sec .main-box .box4 {
display: flex;
flex-direction: column;
row-gap: 20px;
}
.foot-sec .main-box .box4 .add {
display: flex;
flex-direction: column;
row-gap: 20px;
}
.foot-sec .main-box .box4 h1 {
color: white;
}
.foot-sec .main-box .box4 .add p {
color: rgb(141, 137, 137);
}
.foot-sec .copy {
margin-top: 57px;
/* background: red; */
width: 100%;
padding: 20px;
justify-content: center;
align-items: center;
display: flex;
margin-bottom: -30px;
}
.foot-sec .copy p{
color: white;
}
.foot-sec .copy p span{
color: greenyellow;
}
Finance Website JavaScript Code
var swiper = new Swiper(".mySwiper", {
pagination: {
el: ".swiper-pagination",
type: "fraction",
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
Live Preview:-
See the Pen finance website by Developergtm (@developergtm) on CodePen.